-
Type:
Task
-
Resolution: Accepted
-
Priority:
Should have
-
2
-
Block: Covers
-
Sprint #173, Sprint #174, Sprint #175
-
jupiter
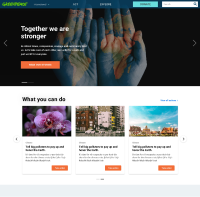
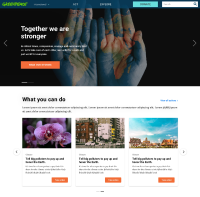
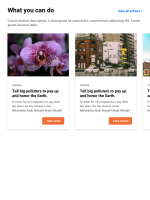
Create a Carousel layout style (frontend & backend) based for the Covers block.
Requirements:
- Implement the frontend UI based on the Design System
- Follow the backend UX recommendations and usability testing results
- Follow the prototype for the interaction behaviors and animations.
- Follow the wireframes recommendations (see screenshots).
Specs:
- The Carousel option should be selected by default when users create a new block.
- The "rows to display" section should be hidden when the Carousel layout is selected.
Replace the "select tags" field by a dropdown menu where we can choose from available tags. This way users don’t have to remember which tags exist.We could display a placeholder image instead of an error message when the content block is empty, so that users could quickly visualize how the block looks like even without content.- We should set by default 12 items maximum for the carousel layout. This should not be editable.
- Add a section to enable a "view all" link.
Add a characters limit to 120 characters for the Description field.
- blocks
-
PLANET-6431 Hubspot P4 form design: Thank you section
-
- CLOSED
-
- has to be done after
-
PLANET-5608 Covers: Implement "Take action" style new design
-
- CLOSED
-
-
PLANET-5480 Take Action covers block - create a carousel layout style (frontend)
-
- CLOSED
-
- has to be started together with
-
PLANET-5523 Convert Covers block to WYSIWYG (Beta)
-
- CLOSED
-
- is duplicated by
-
PLANET-5504 Take action covers block - build a Carousel layout style (backend)
-
- CLOSED
-
-
PLANET-5505 Take action covers block - build a Carousel layout style (frontend)
-
- CLOSED
-
- relates to
-
PLANET-6617 Covers Carousel Layout: Implement resize handler
-
- CLOSED
-
-
PLANET-5480 Take Action covers block - create a carousel layout style (frontend)
-
- CLOSED
-