Create a new carousel layout style for the Take Action covers block based on UX recommendations and the usability testing results
Tasks:
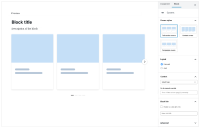
- Follow the wireframes recommendations (see screenshots).
- We should add a « layout » section with the Carousel & Grid options. The Carousel option should be selected by default when users create a new block.
- The "rows to display" section should be hidden when the Carousel layout is selected.
- Replace the « select tags » field by a dropdown menu where we can choose from available tags. This way users don’t have to remember which tags exist.
- We could display a placeholder image instead of an error message when the content block is empty, so that users could quickly visualize how the block looks like even without content.
- We should set by default 12 items maximum for the carousel layout. This should not be editable.
- Add a section to enable a "view all link".
- Description of the block: Add a characters limit to 120 characters.
- duplicates
-
PLANET-5609 Covers block: Create a Carousel layout style
-
- CLOSED
-
- has to be done after
-
PLANET-5454 New Take Action cover UI
-
- CLOSED
-