-
Type:
Task
-
Resolution: Released
-
Priority:
Should have
-
None
-
2
-
Analytics, Search
-
Sprint #131, Sprint #132, Sprint #133
-
phobos
Context:
Last year we started tracking a few click events on selected Planet 4 sites via Google Tag Manager, often based on the element's IDs or classes. This usually demands an extensive custom setup in Tag Manager and is often less accurate.
Tracking Methodology (updated)
As suggested by pvincent and sdeshmuk, we can work with data-* attributes instead of dataLayer events. This should facilitate the implementation while also allowing some more flexibility when setting up the events tags in Google Tag Manager.
The idea is to implement a set of new data attributes with standard values. These will be used later to trigger events and define its category, action and label.
- Example: See image attached for using GTM's dataLayer variable to extract data attributes (gtm.element.dataset.target)
- Useful Links: https://mixedanalytics.com/blog/value-data-attributes-javascript-gtm/
Task:
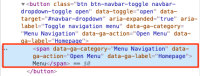
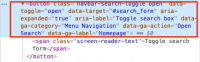
- Implement data-attributes on elements:
- data-ga-category
- data-ga-action
- data-ga-label
- Implement data-attributes with the following standard values:
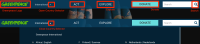
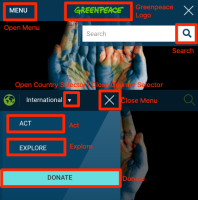
data-ga-category data-ga-action data-ga-label Menu Navigation Greenpeace Logo
Act
Explore
Donate
Open Menu
Close Menu
Open Country Selector
Close Country Selector
Search[pageType]
Here are the screenshot linking the design elements (both for mobile and desktop) with the data-ga-action standard value:
![]() More Information:
More Information:
To view all data attributes standards structure proposed: "P4 Events Standards - 2020 Review"
Next steps:
- Julia should create the Google Tag Manager setup in all P4-NRO's containers.
- Investigate and communicate with NROs using child themes to apply the same data attributes
- clones
-
PLANET-4969 Implement data attributes on Search Page
-
- CLOSED
-
- has to be done after
-
PLANET-4971 Implement data attributes on Footer
-
- CLOSED
-