-
Type:
Task
-
Resolution: Fixed
-
Priority:
Must have
-
None
-
None
-
4
-
Navigation
-
Sprint #124
To implement the A/B test pof the alternative designs of https://jira.greenpeace.org/browse/PLANET-4085 we need the CSS code for jmarubay to implement in Optimize.
Just as we did in https://jira.greenpeace.org/browse/PLANET-3830
Alternative Design
As defined in https://jira.greenpeace.org/browse/PLANET-4085
Behaviour (fade-in & fade-out)
**As defined in https://jira.greenpeace.org/browse/PLANET-4140
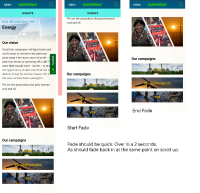
wmorrisj: "I have attached an image showing the point at which fade out and fade in should occur. The fade should be quick no more than 2 seconds. The red bar indicates the screen height of the device." (image is also attached to this ticket).
When users scroll-up to the top of the page, the button should reappear with a fade-in.
Tasks
- Deliver CSS to Julia (in a comment) of wireframe attached
- is triggered by
-
PLANET-4434 Implement option to enhance Donate button
-
- CLOSED
-
-
PLANET-4085 Enhanced "Donate" Button visibility on mobile
-
- CLOSED
-
-
PLANET-4140 Provide rules for Donate button behaviour on mobile
-
- CLOSED
-
- is triggering
-
PLANET-4128 Implement A/B Test on Donate Mobile Button (GPNZ + Others)
-
- CLOSED
-