-
Type:
Task
-
Resolution: Fixed
-
Priority:
Should have
-
2
-
Navigation
-
Sprint #177, Sprint #178
-
tavros
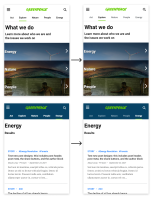
Implement a tabs menu on mobile for the primary navigation in addition to the burger menu.
Requirements
- The tabs should lead to each parent/category page of the site.
- They should have a selected state on the frontend regardless the level of hierarchy (example: Parent page > sub page).
- To view all items users would be able to swipe horizontally.
- The tabs menu should be sticky at the top and disappear when users start scrolling down the page.
Feature Flag
- Information Architecture > Enable mobile tabs menu.
Since this is the first IA feature flag, lets's create a new WP option (eg. planet4_ia) and make sure these are not localized by WPML.
To be refined
- Investigate: exclude on Posts and special pages (Search, 404, etc). Create follow up ticket.
- Look also into the native navigation block introduced in WP 5.9
Designs (Sizes M and S)
- has to be done after
-
PLANET-6508 Navigation Bar: add validation warnings on menu configuration
-
- CLOSED
-