-
Type:
Task
-
Resolution: Done
-
Priority:
Must have
-
2
-
Campaigns
-
Sprint #80, Sprint #81
Problem:
We can’t track page performance (pageviews, etc) according to the campaign standards defined on the EN Form Block backend.
Technical issue:
Since the dataLayer fields (for campaign standards) are defined on the EN Form Block level, it’s not possible to inject this code before the GTM snippet. This is causing the dataLayer values to be sent on window load - fired after the Google Analytics tag, which makes impossible to track the page performance with those custom dimensions.
sdeshmuk said: “Its quite difficult to put EN form data layer event before GTM code, because the EN form is not applicable on all pages and the EN form related JS file is loaded after GTM code.”
New solution suggested:
Move the fields (campaign, basket, scope, department) from the EN Form Block to the page level. Fields should not be required and web editor should be able to insert the information when creating/editing a page.
The dataLayer.push with campaign values should be injected on the <head> before Google Tag Manager code.
![]() Important: This should not change the dataLayer.push for ‘petitionSignup’ event neither the ‘gGoal’ field (ticket here). Both should remain on the block backend.
Important: This should not change the dataLayer.push for ‘petitionSignup’ event neither the ‘gGoal’ field (ticket here). Both should remain on the block backend.
Description:
1. Remove the campaign fields (campaign, basket, scope, department) and the dataLayer.push from the EN Form Block script.
2. Move those fields to the default planet 4 page and the campaign content backend.
*If possible, the source list for those dropdown values should editable from the same place on the code (for both types of pages). If we need to update this in future, we could do it from only one place.
- Campaign [dropdown field with this list
- Basket [dropdown field with this list
- Scope [dropdown field with this list
- Department [text input]
3. Make the fields above required only on campaign pages (CPP) [gabor.galgocz]
4. The dataLayer.push code should capture the values defined in the fields above.
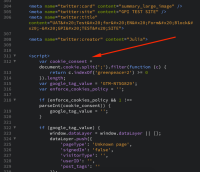
![]() Important: the dataLayer code needs to be injected on the <head> before the GTM code (see image attached)
Important: the dataLayer code needs to be injected on the <head> before the GTM code (see image attached)
dataLayer.push({
'gCampaign' : '[value defined in Campaign field]',
'gBasket' : '[value defined in Basket field]',
'gScope': '[value defined in Scope field]',
'gDepartment': '[value defined in Department field]',
});
Related tickets:
This is related to the ticket https://jira.greenpeace.org/browse/PLANET-3209
Thank you imohamme and gabor.galgocz. Please, also follow this ticket.
User stories
- As a web editor, I want to be able to define the campaign standards when creating/editing a default page or a campaign page
- As a data analyst, I want to be able to track the performance of any page that could have a form block through a set of standards (campaign, basket, scope)
- As an admin, I want to make mandatory for web editors to define the campaign standards when creating a new campaign page (cpp)
- relates to
-
PLANET-3956 CPP - Add new value and reorganize the Campaign Standards (dataLayer) dropdown values
-
- CLOSED
-