-
Type:
Bug
-
Resolution: Fixed
-
Priority:
Must have
-
8
-
Block: Media, Pages, Posts, Block: Subheader
-
Sprint #62
Carousel block:
V1. create new page > add page element > select Carousel > click on select carousel images > select Upload Files tab from top left > upload from GPI Media Library > adding the id of the photo (make sure the photo is not in the gallery already) - click on it > Insert into WP media>
Chrome: - nothing happens, photo not pulled. in the media library. > close the window
Firefox: - nothing happens, photo not pulled in the media library. > close the window
IMP: after publishing the post, the test changed its behavior both on chrome and Firefox.
Chrome: photo moves automatically to Media Library > select the photo > click on Select from bottom right corner - inserted into carousel OR tab Media Library automatically selected but photo not pulled - No items found message displayed
Firefox: nothing happens for about 30 second, webbie closes the window, re-enters the carousel > photo available in the Media Library and can be used in the carousel
V2. create new page > add page element > select Carousel > click on Select Carousel Images > select Media Library tab from top left > delete the previous id (if it`s the case) OR add a new id > no items found message > click on Upload from GPI media library > button not working (Both on Chrome and Firefox)
Carousel - Create Gallery
create new page > add page element OR add media > select Create Gallery form menu on the right side > select Upload Files tab > click on Upload from GPI Media Library > add id in the Search fields > click on photo and select Insert into WP media > tab Media Library automatically selected after 20 second > click on photo > select Create a new gallery > select Add to Gallery from top left > add id in the Search field > No items found message displayed, Upload from GPI Media Library - not available
Carousel header block:
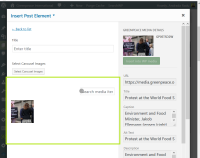
V1: create new page > add page element > select Carousel Header > Select Image > Upload Files tab from top left selected > Upload from GPI Media Library > add the id of the photo (make sure the photo is not in the gallery already) > click on it > Insert into WP media > after about 20 seconds, automatically moves to Media Library > photo not available, cannot be find via Search either OR found via search, but photo not pulled (screen shot 004)
V2: create new page > add page element > select Carousel Header > Select Image > select Media Library tab from top left > add id in the Search field > No items found displayed > click on Upload from GPI Media Library > button not available (screen-shot-005)
POSTS:
add new> add media > select upload files from top left > Upload from GPI MEdia Library > add Id in Search field > click on photo from results > click insert into WP media > automatically moves to Media Library, but photo not available OR no items found message displayed
add new> add media > select create Gallery from menu on the left > media library selected > add id in the search field > no items found > Upload from GPI Media Library button not available
add new> add media > select create Gallery from menu on the left > Upload Files selected > Upload from GPI MEdia Library > add Id in Search field > click on photo from results > click insert into WP media > moved to Media Library, editor able to select photo and add to gallery
when trying to add a new photo to the gallery, process stops at click insert into WP media > then delivers the photo not available message
- relates to
-
PLANET-2846 Media: Upload from GPI Media Library button not working
-
- CLOSED
-