-
Type:
Task
-
Resolution: Unresolved
-
Priority:
Should have
-
None
-
5
-
Block Patterns, Styling/Theme
Summary
Align the spacings of the Get Informed block pattern layout with the Design system mockups.
Requirements
- Remove the white space between the "Quick Links" block and the Navigation bar.
- Remove the white space between the "Newsletter" & the "footer".
- Desktop XXL, XL, & L
- Add a 56px gap between the Media & text blocks.
- Make the space 80px between the "Media & text" & "Issues" blocks.
- Make the space 80px between the "Issues" & "Articles" blocks.
- Make the space 80px between the "Articles" & "Gallery" blocks.
- Make the space 80px between The "Gallery" & "Articles" blocks.
- Make the space 80px between the "Articles" & "Newsletter" blocks.
- Mobile M, & S
- Add a 32px gap between the Media & text blocks.
- Make the space 56px between the "Media & text" & "Issues" blocks.
- Make the space 56px between the "Issues" & "Articles" blocks.
- Make the space 56px between the "Articles" & "Gallery" blocks.
- Make the space 56px between The "Gallery" & "Articles" blocks.
- Make the space 56px between the "Articles" & "Newsletter" blocks.
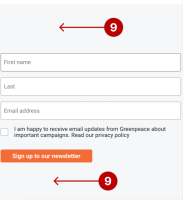
- Make the padding-top & bottom 56px for the Newsletter block.