-
Type:
Task
-
Resolution: Merged
-
Priority:
Should have
-
None
-
5
-
Navigation
-
Sprint #178, Sprint #179
-
nix
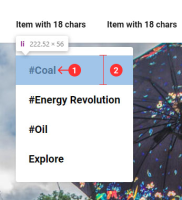
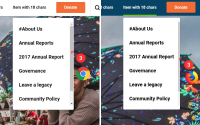
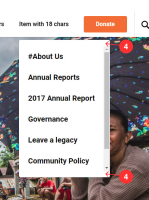
Style second level (drop-down) of primary navigation menu on all screens:
- The main/parent category should still be clickable and lead to the parent page when the second level is opened.
- We should have a hover and selected state for each item.
Desktop:
- Show second level (drop-down) on hover over top-level menu item
- A drop down menu should show 6 visible items and have a scroll bar when there are more than 6 items on desktop screens.
- Use the same animation as per the GP Germany website at primary menu items hover (for the selected item underlined in green)
Mobile:
- No limitation view for mobile when the main category is opened (see designs).
- show second level on click of arrow icon
Investigate if the following are possible:
- Limit to 2 levels (top level and second level).
- Limit to 10 items for each drop down menu.
- Each drop down menu item label should be limited to 20 characters.
Designs are available here for desktop and mobile screens.
- has to be done before
-
PLANET-6511 Navigation Bar: implement the new design (mobile)
-
- CLOSED
-
- is blocked by
-
PLANET-6673 Navigation Bar: drop down menus
-
- CLOSED
-