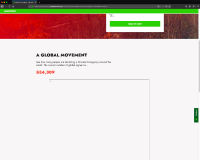
The front end css styling of the Counter Block needs to be adjusted so that it looks like the design.
I have created the css changes inside inspector so that theCSS now follows the design. Plese see attached image.
Here is the css -
.counter-block
{ text-align: left; }.page-section-description
{ font-size: 1.4rem; }.page-section-description
{ width: 60%; }.page-section-description
{ font-size: 1rem; line-height: 1.2; margin-bottom: 32px; }body.theme-antarctic .carousel-wrap body.theme-climate h1, body.theme-antarctic .columns-block.block-style-icons body.theme-climate h2, body.theme-antarctic .columns-block.block-style-no_image body.theme-climate h2, body.theme-antarctic .columns-block.block-style-tasks body.theme-climate h3, body.theme-arctic .carousel-wrap body.theme-climate h1, body.theme-arctic .columns-block.block-style-icons body.theme-climate h2, body.theme-arctic .columns-block.block-style-no_image body.theme-climate h2, body.theme-arctic .columns-block.block-style-tasks body.theme-climate h3, body.theme-climate .carousel-wrap h1, body.theme-climate .columns-block.block-style-icons h2, body.theme-climate .columns-block.block-style-no_image h2, body.theme-climate .columns-block.block-style-tasks h3, body.theme-climate .page-section-header, body.theme-forest .carousel-wrap body.theme-climate h1, body.theme-forest .columns-block.block-style-icons body.theme-climate h2, body.theme-forest .columns-block.block-style-no_image body.theme-climate h2, body.theme-forest .columns-block.block-style-tasks body.theme-climate h3, body.theme-oceans .carousel-wrap body.theme-climate h1, body.theme-oceans .columns-block.block-style-icons body.theme-climate h2, body.theme-oceans .columns-block.block-style-no_image body.theme-climate h2, body.theme-oceans .columns-block.block-style-tasks body.theme-climate h3, body.theme-oil .carousel-wrap body.theme-climate h1, body.theme-oil .columns-block.block-style-icons body.theme-climate h2, body.theme-oil .columns-block.block-style-no_image body.theme-climate h2, body.theme-oil .columns-block.block-style-tasks body.theme-climate h3, body.theme-plastic .carousel-wrap body.theme-climate h1, body.theme-plastic .columns-block.block-style-icons body.theme-climate h2, body.theme-plastic .columns-block.block-style-no_image body.theme-climate h2, body.theme-plastic .columns-block.block-style-tasks body.theme-climate h3
{ color: #1a1a1a; font-family: Jost,sans-serif; font-weight: 800; font-size: 2.37rem; line-height: 4rem; text-transform: uppercase; align-content: left; }.page-section-header
{ font-size: 1.75rem; margin-bottom: 16px; }body:not(.wp-admin).brown-bg {
background: #f8f7f7;
}
.single-campaign .container {
padding-top: 0px;
}