Saw this when working with the Handbook site. I suspect it's an issue on all p4 sites. If the web editor has more or less social icons than designed, the
.footer-social-media class has "justify-content: space between", i think it's supposed to be "space-evenly"
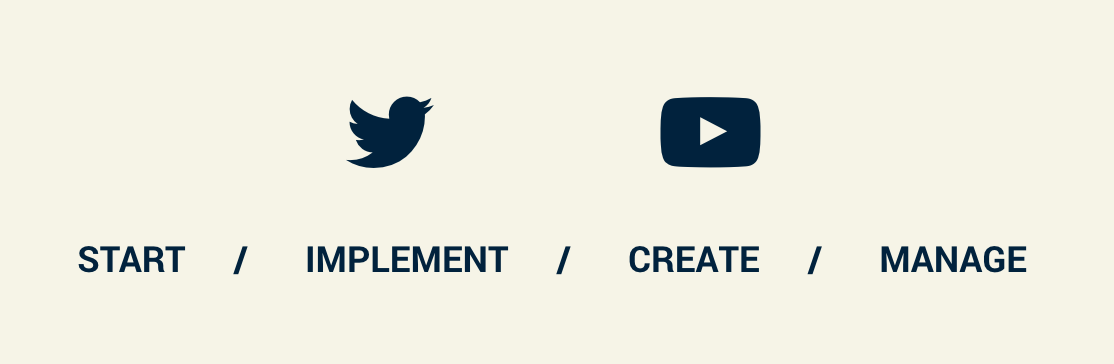
space-between:

space-evenly: